RMT Music - radio:
RM Music - radio:
Music Loops to Play Along To:
Vintage Music - radio:
I have over 100 music compositions like these in various styles.

I've enjoyed walking around the neighborhood with my new music on headphones lately. The Cherry Pick feature is nice. I hope you enjoy it!
I have over 100 music compositions like these in various styles.
Here are some of my apps. All of these except for DT Virtual Accounts are coded with Adobe AIR. When installing those on Windows, you'll have to click a More Info button and then a Run Anyway button to accept the risk that this is from an "unknown developer". Those apps also have a dependency on Adobe AIR that you'll need to download and install from Harman: https://airsdk.harman.com/runtime


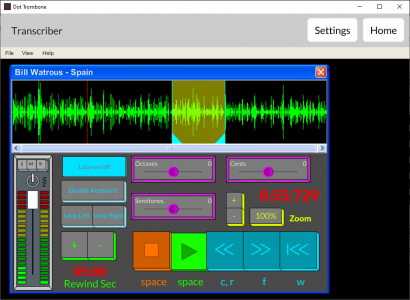
This is my music transcribing utility that I coded in 2009. There is a recording feature in the File->Record menu of the transcribing section. It also has my loop mixer program. All of the links to my music within the app are broken because I changed my URLs. Because of this, that app is now more of a music utility than a showcase of my music.
Windows: dot_trombone_setup.exe
Android: dot_trombone_setup.apk


This is financial accounting software similar to Quicken that I coded in 2021.
Windows: dt_virtual_accounts_setup.exe
* 2024-03-13 Updated with a couple bug fixes.


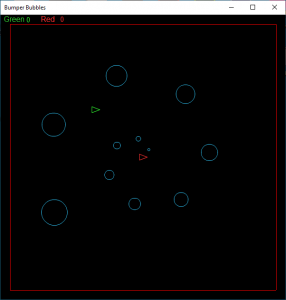
This is a two player arcade game similar to Asteroids that I coded in 2004. Use the TAB key to enter the less than perfect key mapping tool.
Windows: bumper_bubbles_setup.exe

This can be a handy utility for taking screenshots from your computer's camera. If you click on the invisible button in the top right corner of the screen, you'll get a 12 second countdown for it to capture a still. Double clicking the screen will take you out of the still and the still image is copied to your clipboard automatically.
Windows: dt_mirror_setup.exe


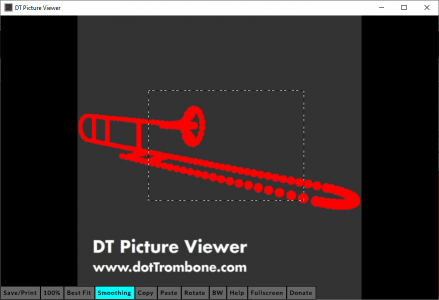
I've been using this program extensively for almost a decade. I usually use the PrtSc button on my keyboard and then open DT Picture Viewer and do a CTRL-V to paste into it. Then I use the scroll wheel to zoom into the image and mouse to drag it around. Then I drag with the right mouse button down to create a selection. Then I do a CTRL-C and paste that into an email. I'm a big fan of zooming with the scroll wheel. I miss my Droid Turbo 2 phone. It had a true 21MP camera and I loved taking pictures with it and using this program to zoom into them. I regularly transfer pictures off of my phone and delete them on my phone. Then I use my DT Versioning Backup software to create backups of all my personal files.
I had some problem with this download being corrupt. I'm going to see if I can sort that out. I'm coding a new program that I'm calling DT 2d Studio that will eventually replace DT Picture Viewer. I've got a good start on it.
Windows: dt_picture_viewer_setup.exe

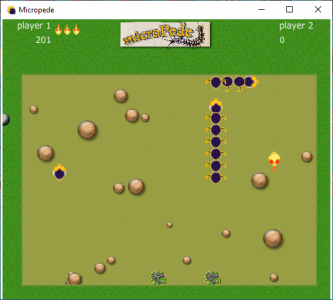
This is an arcade game that I mostly coded in 2004 that is based on Centipede. I coded the collision detection for this while living on the streets in 2004.
Windows: micropede_setup.exe

The best game that I coded in 2007. Works well on phones and on touch screen monitors as a museum app.
Get it on my Flick Bricker site: flickbricker.com
Drag the green circles on top of each other to create that cool Star Trek communicator effect!
Here is the javascript implementation of my collision detection:
I coded this while living on the streets under the Space Needle in 2004.
Here is an example of it in action. You can drag and resize the rectangles. When you click the "Add Element" button, it will add an element at the coordinates specified which will be on top of the last element you were dragging unless you change the numbers manually.
| X: | Width: | |||
| Y: | Height: | |||
The linear algebra stuff is at the bottom of the collisionDetection.js script. Look for the isIntercepting() function.
Here is an example of it in action. You can drag the circles with the connecting lines. It will show you if the two lines are intersecting.
OK, here are the polygons! You can use this code to make a visual pinball machine. The sliding action on this javascript implementation needs to be smoother. It's got a point/point sticking going on. It's been a problem in the past and I've solved it before.
My official websites:
https://dottrombone.com/politics - My political thoughts and bids for US Rep.
http://flickbricker.com - My game.
https://wordflicker.com - Trying to make a new game, but I'm having technical difficulties. I also have a few email addresses here.
https://rands-curry.dottrombone.com - My curry site. This is a shopping list generator that I've been using for years.
http://picstopuzzles.dottrombone.com - My sliding tile puzzle site that I started in 2006. It still works!
Email me: rachel@wordflicker.com
My 2024 political page: https://dottrombone.com/politics
If you've accessed my local network through wifi, type "for" into the address bar to see what I'm broadcasting.
© 1999-2024 Rachel Lydia Rand